14 Nguyên tắc thiết kế người mới bắt đầu cần nắm vững
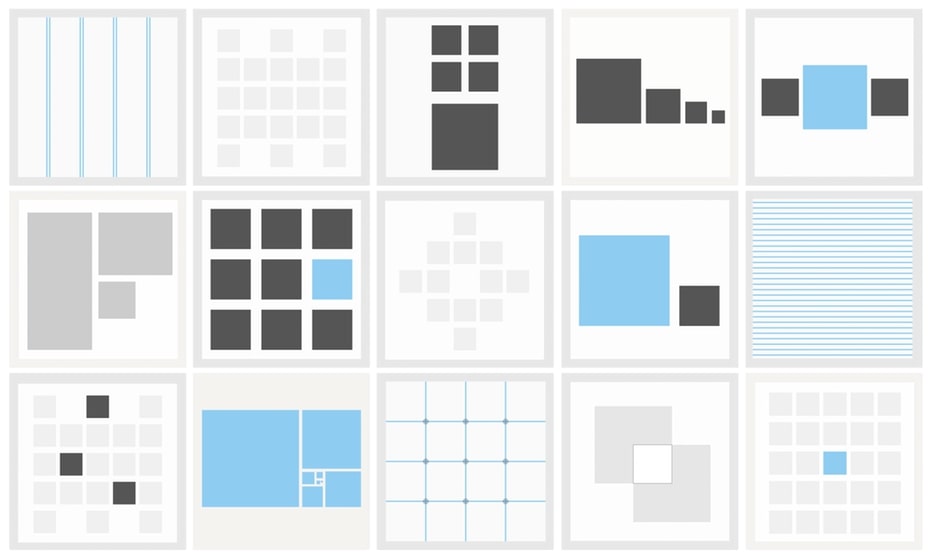
Nguyên tắc 1: Tính thống nhất (Unity)
Đây vốn là nguyên tắc bắt buộc khi bạn đưa ra một giải pháp thiết kế đồ họa. Điều này đảm bảo các phần đối tượng trong thiết kế của bạn được sử dụng có chủ đích, có đóng góp quan trọng cho tổng quan hiệu quả thị giác và thẩm mỹ; và đương nhiên, tránh gây cảm giác hỗn loạn khó chịu.

Tác giả của cuốn Các yếu tố trong thiết kế đồ họa (The Elements of Graphic Design) – Alex White đã chia sẻ: “Đạt được sự thống nhất trực quan là mục tiêu chính của thiết kế đồ họa. Khi các yếu tố được thỏa hiệp, bản thiết kế có thể coi là thống nhất.”
Nguyên tắc 2: Sự cân bằng (Balance)
Sự cân bằng trong thiết kế cũng là một trong những nguyên tắc bạn có thể ứng dụng để sáng tạo những nét đặc trưng, cá tính đặc biệt cho sản phẩm của mình. Các yếu tố cân bằng có thể liên quan tới vị trí, hình dạng vật lý, màu sắc, sắc độ, tính tương phản, khoảng trống… trong ấn phẩm của bạn.

Bằng cách điều chỉnh yếu tố nêu trên của những đối tượng thiết kế, graphic designer có thể mang lại hiệu ứng thị giác bắt mắt và thu hút người xem.
Nguyên tắc 3: Hệ thống cấp bậc (Hierarchy)
Đối tượng thiết kế nào là trọng tâm giúp bạn truyền tải chủ đề thiết kế chính? Đâu là những yếu tố phụ đi kèm?
Theo nguyên lý thiết kế, một bản thiết kế tốt thường có cấu trúc được phân tầng một cách có nguyên tắc, từ chính đến phụ.

Bằng cách sắp xếp các yếu tố thiết kế một cách hợp lý, graphic designer có thể dễ dàng điều hướng điểm nhìn của người xem; giúp họ nắm bắt được thông tin quan trọng, kể cả khi chỉ nhìn lướt qua.
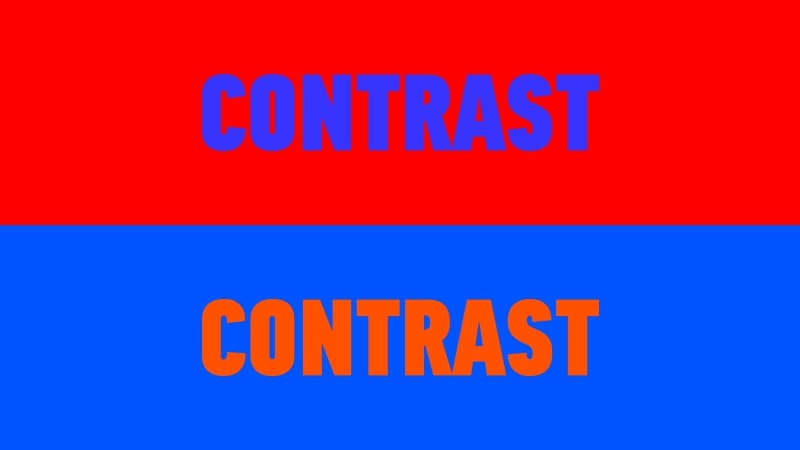
Nguyên tắc 4: Tính tương phản (Contrast)
Để nhấn mạnh điểm khác biệt giữa hai hay nhiều đối tượng trong thiết kế, một nguyên tắc cơ bản bạn có thể luôn ứng dụng chính là sự tương phản.

Tương phản ở đây có thể là sáng–tối, dày–mỏng, nhỏ–to, đậm–nhạt, v.v… hay có thể tương phản màu sắc như nóng–lạnh, texture (mịn–thô ráp).
Cũng tương tự như hệ thống cấp bậc, sự tương phản giúp điều hướng thị giác hiệu quả với chủ đích nhấn mạnh thông điệp, hay thông tin nào đó.
Chẳng hạn như, nút bấm “đăng nhập” màu xanh dương, hay “tạo tài khoản mới” màu xanh lá của Facebook đặt cùng nền trắng với thiết kế khoảng trống phù hợp, tạo sự tương phản cao giúp người dùng dễ dàng nhận diện được hai tính năng quan trọng trên giao diện này.
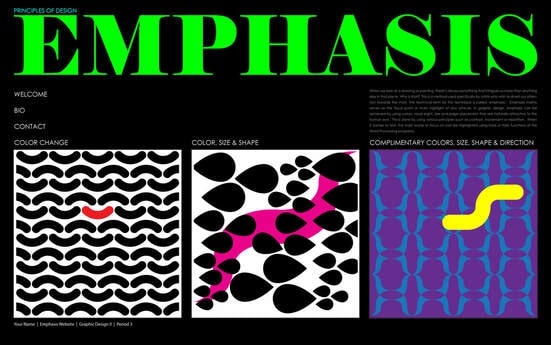
Nguyên tắc 5: Sự nhấn mạnh (Emphasis)
Để nhấn mạnh một đối tượng thiết kế nào đó, bạn có thể thay đổi kích cỡ, độ lớn, vị trí, màu sắc, hình dạng, hay phong cách của nó. Điều này giúp thiết kế của bạn trông nổi bật hơn, tạo được tiêu điểm thu hút sự chú ý của người xem.
Nguyên tắc thiết kế này cũng khá tương đồng với tính tương phản. Song, vẫn có những điểm khác biệt.

Sự nhấn mạnh tạo nên sức ảnh hưởng của một chủ thể trong thiết kế, còn sự tương phản tạo thì giúp cách biệt các đối tượng khác nhau. Hay có thể nói, tương phản là tập con của nhấn mạnh.
Nguyên tắc 6: Tỷ lệ (Scale)
Tỷ lệ là kích thước hình ảnh, hay là tiêu chuẩn kích cỡ của các đối tượng thiết kế riêng lẻ, nhưng mang tính ảnh hưởng tới tổng thể chung.
Tỷ lệ thường được kết hợp với các nguyên tắc thiết kế khác như sự nhấn mạnh (emphasis) để thu hút điểm nhìn của người xem.

Tuy nhiên, tỷ lệ kích thước không phải lúc nào cũng sát với thực tế. Bạn có thể tự do sáng tạo để phân nhóm các mảng kích cỡ, tạo hiệu ứng bắt mắt tùy theo mục đích thiết kế của mình.
Nguyên tắc 7: Sự lặp lại (Repetition)
Nguyên tắc này thể hiện sự lặp lại trong thiết kế, phổ biến nhất là ở thiết kế dạng hoa văn, họa tiết, hay chất liệu, lớp nền kết cấu (texture).

Không phải lặp lại sẽ gây ra sự nhàm chán đâu. Các yếu tố lặp lại có thể được kết hợp với các nguyên tắc thiết kế khác kể trên, giúp hướng ánh mắt người xem đến tiêu điểm chính, tạo nên tính liên tục hoặc lưu chuyển cho một thiết kế thống nhất, hài hòa.
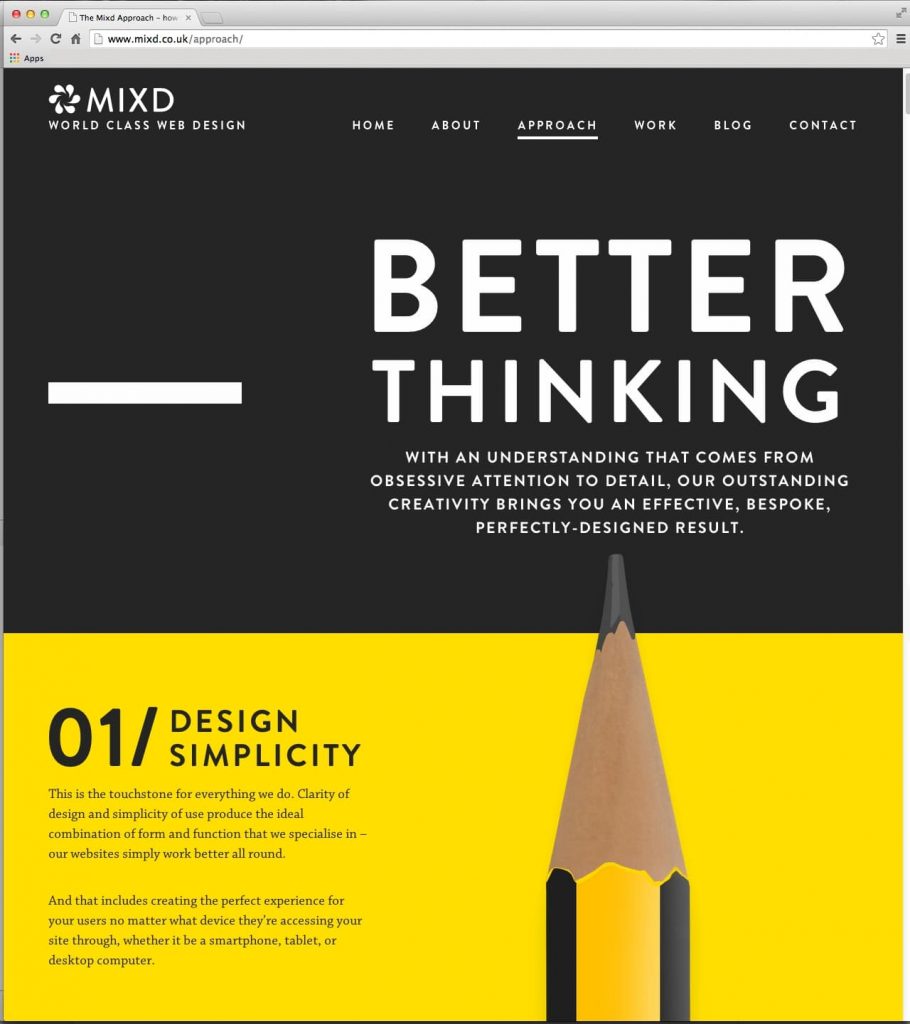
Nguyên tắc 8: Bố cục và căn chỉnh (Composition & Alignment)
Hiểu đơn giản, bố cục là sự sắp xếp tổng thể của các đối tượng trong thiết kế của bạn. Căn chỉnh là sự sắp đặt của các yếu tố hình ảnh dựa theo bố cục trước đó.

Nguyên tắc bố cục và căn chỉnh giúp thiết kế của bạn tổ chức các đối tượng một cách có hệ thống, tạo nên các nhóm đối tượng cân bằng, cấu trúc liên kết độc đáo, mang lại hiệu quả thị giác bắt mắt, nổi bật.
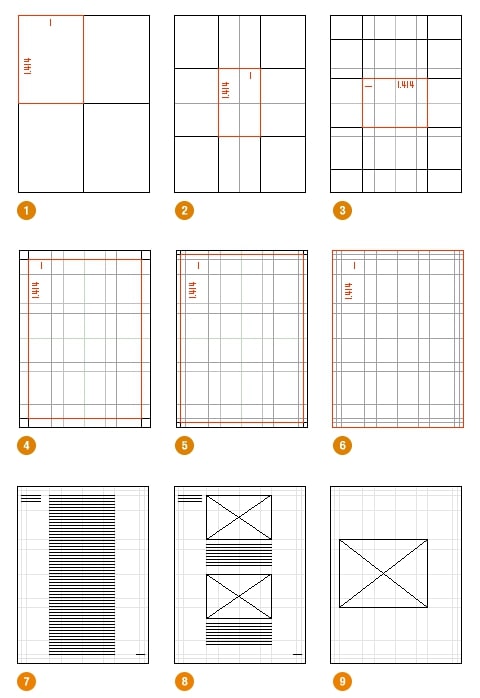
Nguyên tắc 9: Hệ thống lưới (Grid system)
Hệ thống lưới là một bộ thước đo cho cả người mới bắt đầu và nhà thiết kế chuyên nghiệp có thể dùng để canh lề và kích cỡ của đối tượng thiết kế, dựa trên nguyên tắc bố cục và căn chỉnh được nhắc tới ở trên.

Hơn nữa, hệ thống lưới còn giúp thiết kế của bạn trở nên hài hòa với định dạng khổ giấy dự định cho sản phẩm sáng tạo của một graphic designer.
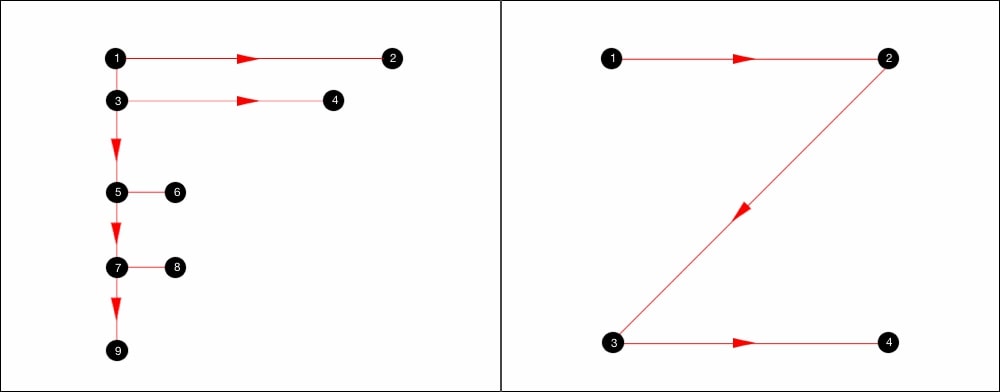
Nguyên tắc 10: Chuyển động mắt (Eye movement)
Nguyên tắc tạo chuyển động mắt trong thiết kế bao gồm việc sử dụng các đường nét, hình khối, màu sắc,… kết hợp cùng các yếu tố khác trong nguyên lý trên tạo thành một đường dẫn tưởng hướng mắt người xem từ điểm này tới điểm khác.

Chuyển động mắt giúp mang đến nét sinh động, có thể tạo cảm giác đối tượng đang chuyển động ấn tượng, tránh đi cảm giác nhàm chán của thiết kế tĩnh.
Nguyên tắc 11: Đối xứng/Bất đối xứng (Symmetry/Asymmetry)
Nghiên cứu từ nhà khoa học Mỹ – Alan Lightman cho thấy não bộ chúng ta thường được thỏa mãn khi nhìn thấy những sự sắp xếp đối xứng, chẳng hạn như khuôn mặt cân đối, họa tiết đối xứng, v.v…
Nhờ đó, trong thiết kế, graphic designer thường tinh tế sử dụng nguyên tắc này để tạo ra nhịp điệu và sự hài hòa cho tổng thế.

Tuy nhiên, đừng chăm chăm tạo tính đối xứng cho thiết kế của mình khiến chúng trở nên cứng nhắc và nhàm chán. Sự bất đối xứng cũng nên được áp dụng xen kẽ để tạo nên điểm nổi bật, độc đáo, nhằm nhấn mạnh thông tin và thông điệp trong sản phẩm sáng tạo của bạn.
Một thiết kế tốt chính là thiết kế có sự dung hòa giữa hai yếu tố này.
Nguyên tắc 12: Đóng khung (Framing)
Nguyên tắc đóng khung là một công cụ không kém phần quan trọng trong việc hỗ trợ nhà thiết kế tạo nên các “mảng chú ý” cho các đối tượng cụ thể, nâng cao tính nổi bật và sức ảnh hưởng của chúng.

Khung hình không nhất thiết phải là đồ họa. Đôi khi, sự sắp xếp đối tượng ngẫu nhiên cũng có thể tạo ra một kiểu khung không cố định, thay cho các khung hình vuông-tròn-chữ nhật thông thường.
Bằng cách này, người xem có thể tập trung vào những phần thông tin quan trọng trong thiết kế của bạn.
Nguyên tắc 13: Khoảng trắng và Không gian âm (White Space & Negative Space)
Ở yếu tố Không gian (Space) bên trên, chắc hẳn bạn đã hiểu được phần nào tầm quan trọng của việc bố trí các khoảng không cho các đối tượng thiết kế.
Những khoảng trắng (White space) sẽ giúp thiết kế của bạn trông “dễ thở” và gọn gàng, dễ dàng điều hướng điểm nhìn của người xem.
Nếu bạn muốn các đối tượng chủ thể trông gắn kết với nhau hơn, hãy thử thu hẹp các khoảng trắng một cách hợp lý nhé!
Bên cạnh đó, không gian âm (negative space) lại chính là khu vực trống xung quanh một yếu tố thiết kế.

Bạn thử tưởng tượng nhé: khoảng không gian mà vật thể của bạn được bố trí và chiếm dụng, được gọi là không gian dương (positive space). Vậy những thứ còn lại, chính là không gian âm, kể cả hình nền của bản thiết kế.
Thiết kế không gian không chỉ tạo nên sự thống nhất, hài hòa mà còn mang đến bố cục ấn tượng, thú vị giúp bạn nâng tầm thiết kế của mình, từ “tay mơ” – người mới bắt đầu trở thành dân chuyên nghiệp.
Nguyên tắc 14: Chủ đề (Theme)
Sau cùng, nếu như bản thiết kế của bạn không thể hiện được trọng tâm nội dung nhất định nào, chúng sẽ trở nên không có giá trị.
Mục đích của thiết kế chính là truyền tải thông điệp trực quan tới người xem.
Vậy nên, hãy luôn ghi nhớ nguyên tắc tiên quyết bắt buộc này ngay từ bước đầu lên ý tưởng: Tìm chủ đề của bản thiết kế, và bám sát nó.
Nguồn từ: Glints